```mermaid
flowchart LR
id1(라운드 모서리 요소)
```옵시디언에서 mermaid를 이용한 다이어그램 그리기
옵시디언에서 다이어그램을 그리는 방법은 여러가지가 있습니다. 그 중에 대표적인 두가지는 excalidraw와 mermaid입니다.
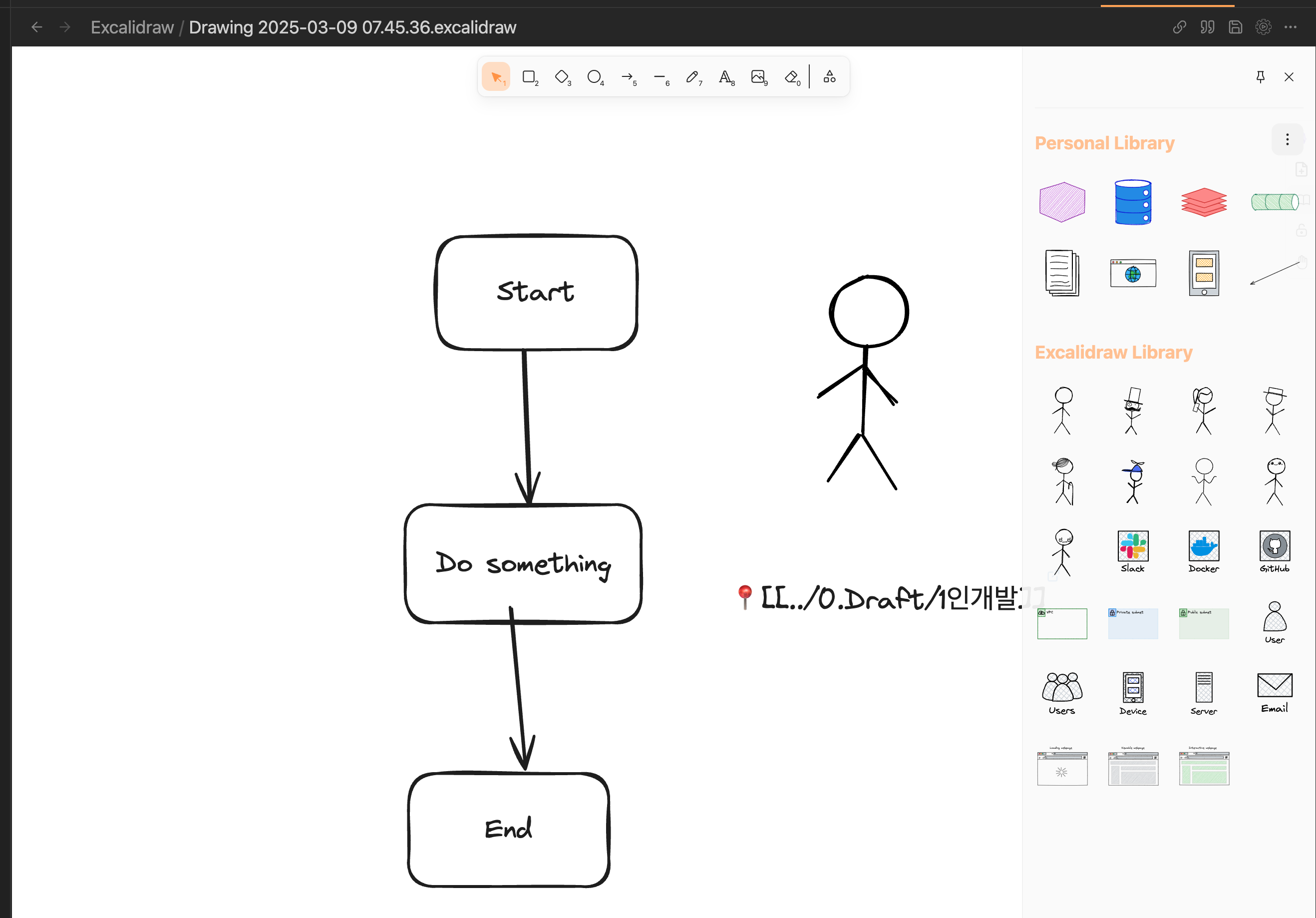
Excalidraw
Excalidraw는 Obsidian에서 사용할 수 있는 강력한 핸드 드로잉 스타일의 다이어그램 및 스케치 플러그인입니다. 주로 마인드맵, 아이디어 스케치, 플로우차트 등을 만드는 데 유용하며, Markdown 기반의 Obsidian과 통합되어 생산성을 높여줍니다. 직관적인 UI와 다양한 기능 덕분에 단순한 스케치부터 복잡한 다이어그램까지 쉽게 만들 수 있습니다.
펜, 직선, 화살표, 도형 등 다양한 도구를 사용할 수 있으며 Obsidian 내부링크 ( [[링그]] ) 와 태그도 지원합니다. SVG와 PNG로 내보내기도 가능합니다.

Mermaid
Mermaid는 Markdown 문법을 기반으로 다이어그램을 쉽게 생성할 수 있는 도구입니다. 코드 블록을 작성하는 방식으로 플로우차트, 시퀀스 다이어그램, 간트 차트 등을 만들 수 있으며, Obsidian, Notion, GitHub, VS Code 등 여러 환경에서 지원됩니다.
- 간단한 문법
- 텍스트 기반 코드(```mermaid)를 사용하여 다이어그램을 쉽게 작성
- 복잡한 다이어그램도 짧은 코드로 표현 가능
- 다양한 다이어그램 지원
- Flowchart (플로우차트)
- Sequence Diagram (시퀀스 다이어그램)
- Gantt Chart (간트 차트)
- Pie Chart (파이 차트)
- State Diagram (상태 다이어그램)
- Class Diagram (클래스 다이어그램)
- Entity-Relationship Diagram (ERD)
- Markdown 문서 내 사용 가능
- Obsidian, GitHub README, Notion 등에서 다이어그램을 직접 삽입 가능
- 빠르고 가벼운 렌더링
- SVG로 변환되어 웹에서도 깔끔하게 표시됨
Mermaid를 사용 예시
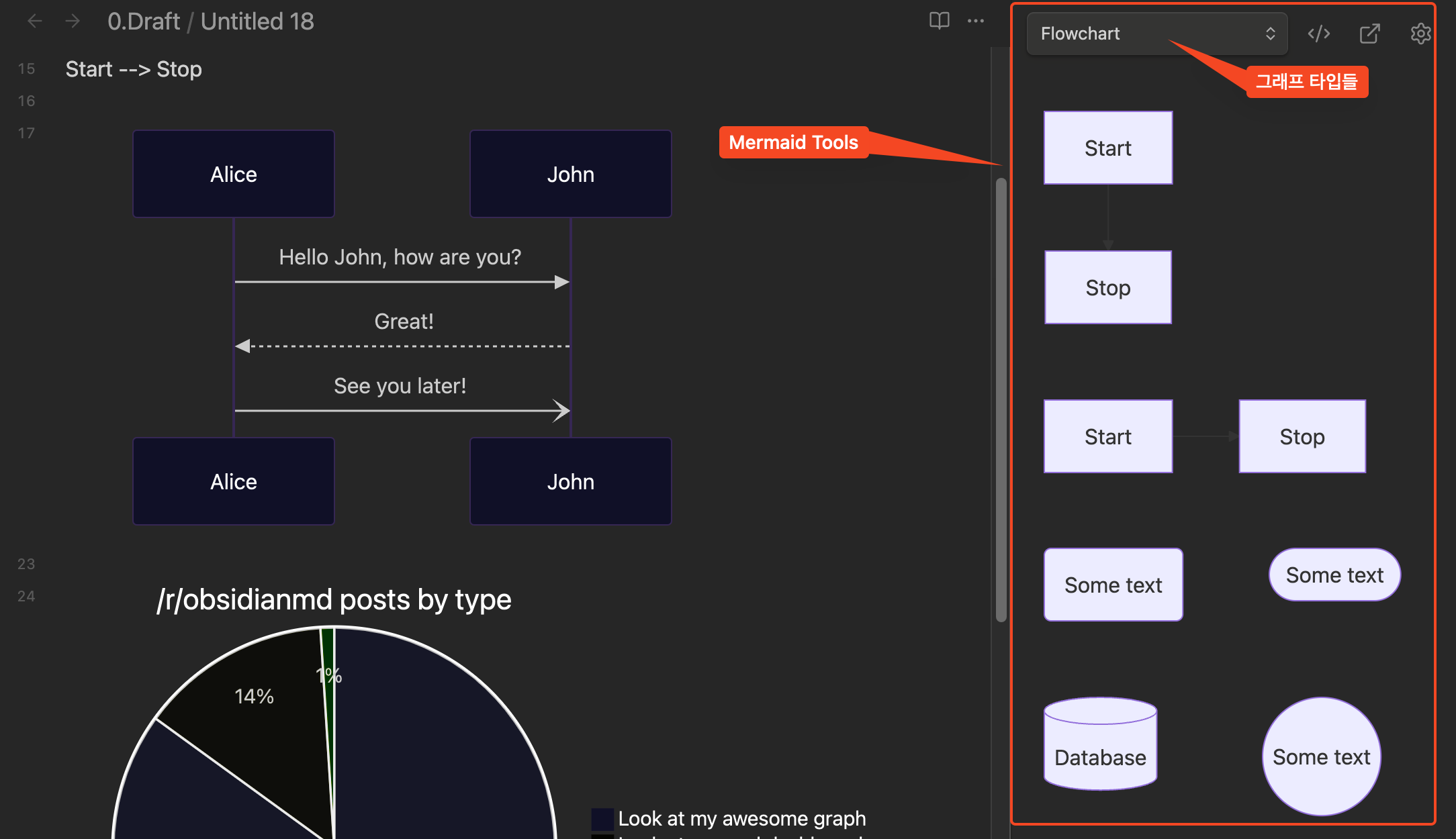
옵시디언은 기본으로 Mermaid를 지원합니다. 또한 다이어그램의 요소들을 직관적으로 추가할 수 있는 코어 플러그인 Mermaid Tools를 사용할 수 있습니다. 참조: https://github.com/dartungar/obsidian-mermaid
다음과 같이 코드블럭으로부터 시작합니다.
```mermaid
```좀더 단순한 예제를 보여드리겠습니다.
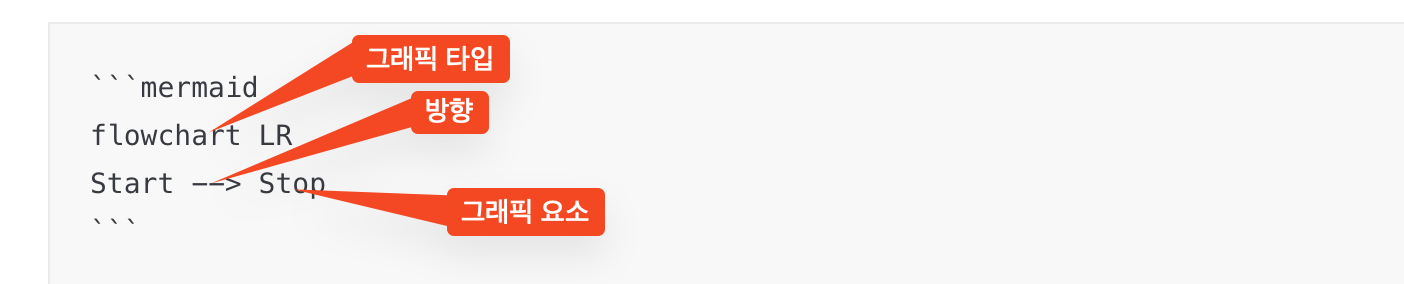
```mermaid
flowchart LR
Start --> Stop
```위의 코드 블럭은 다음과 같이 보여집니다.

이제는 기본적인 구성요소들입니다. 먼저 mermaid 코드 블럭을 생성합니다. 그 다음에는 flowcart 같은 그래픽 타입을 정의합니다. 그리고 다이어그램을 구성할 요소들을 생성합니다. flowcart 다음의 LR은 다이그램의 방향입니다.
- LR / RL - 왼쪽에서 오른쪽 / 오른쪽에서 왼쪽
- TB / BT - 위에서 아래 / 아래에서 위로

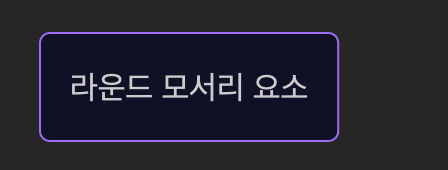
노드 요소 예시
```mermaid
flowchart LR
id1(라운드 모서리 요소)
```
- 다른 요소들은 https://mermaid.js.org/syntax/flowchart.html?id=flowcharts-basic-syntax#node-shapes 에서 참조할 수 있습니다.
- 플로우 차트의 모든 기본 사항들은 https://mermaid.js.org/syntax/flowchart.html?id=flowcharts-basic-syntax 에 설명되어 있습니다.
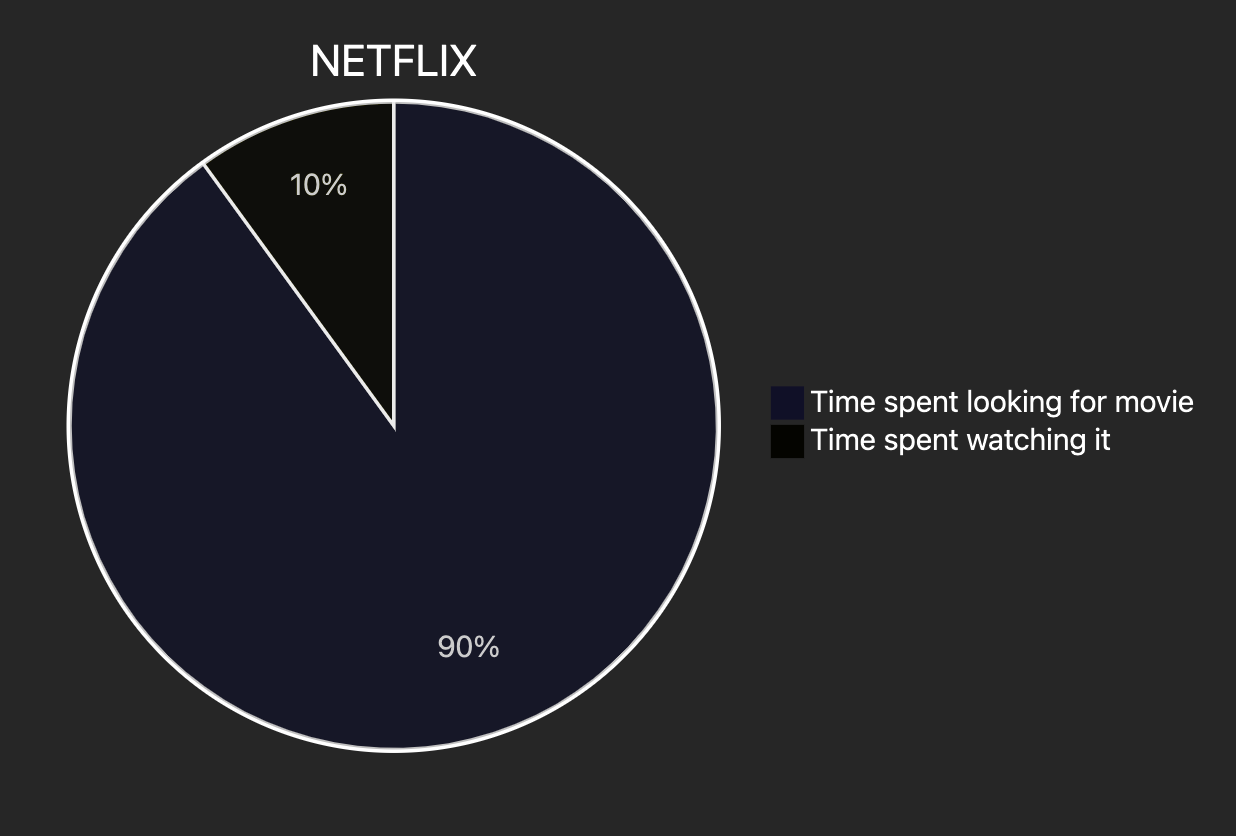
파이 그래프의 예시에서 구성을 살펴보겠습니다. pie는 그래픽 타입이고 title은 제목입니다. "Time spent..."는 파이 그래프 내부의 항목이고 : 다음 값은 비율입니다.
```mermaid
pie title NETFLIX
"Time spent looking for movie" : 90
"Time spent watching it" : 10
```위의 코드블럭은 다음과 같이 그려집니다.

Mermaid 홈페이지에서 모든 다이어그램들에 대한 상세한 설명이 게제되어 있습니다. https://mermaid.js.org/intro/
이러한 모든 요소들을 기억하기 힘드니 옵시디언에서는 위에서 언급한 Mermaid Tools 코어 플러그인을 설치하면 다음과 같이 요소의 모양을 확인하면서 만들수 있습니다.

'IT > 옵시디언' 카테고리의 다른 글
| 맥과 PC에서 동시에 옵시디언 사용하기 (0) | 2025.02.15 |
|---|---|
| 옵시디언에서 출력하기 (0) | 2025.01.24 |
| 옵시디언 - PC와 휴대폰 동기화 (0) | 2025.01.22 |


